This will be a breakdown of the image files you might be asked for by your signage writer, your designer, your marketer or anyone else!
To start we need to talk about the difference between a Vector file and a Raster file. I have people ask me all the time, “I need a Vector file of my logo for the signwriter, what is that?” A vector is rendered by a computer using a mathematic formula. You can resize, rescale, and reshape vectors infinitely without losing any image quality. Vector files are popular for graphics that need to appear in a wide variety of sizes, like a logo that needs to fit on both a business card and a billboard – this is perfect for signage as it can be scaled as big or small as they need it without compromising the quality.
Being a Graphic Designer, generally we build Logos and digital illustrations in software like Adobe Illustrator, this works in… you guessed it, vectors. So, Adobe Illustrator files or AI (.ai) files are vectors. These are generally the working files your designer has used and cannot be viewed without Illustrator, so we can export them into other vector files such as PDF’s (.pdf), EPS (.eps), SVG (.svg) and so on.
We can also export files as Raster files such as JPEG’s (.jpg), PNG’s (.png) and more I will list below.
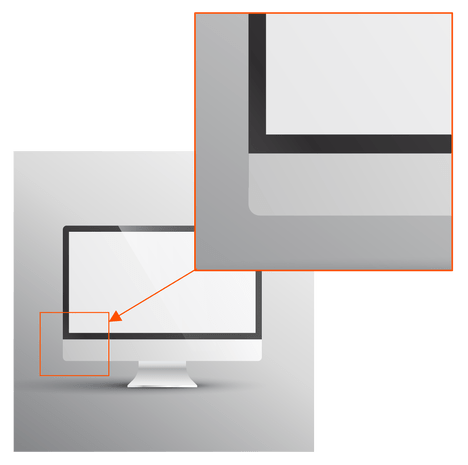
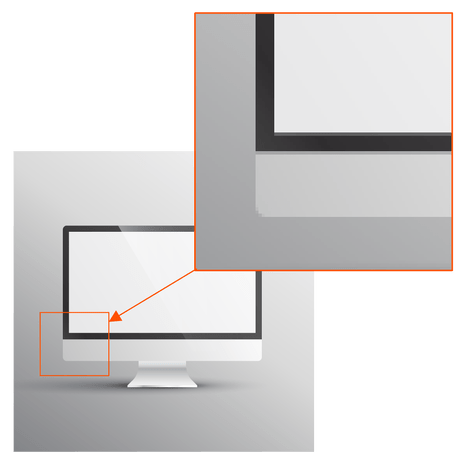
Raster files are made using pixels, this relies heavily on the resolution to define the quality of the image. The Resolution is referred to as DPI (Dots per inch) or PPI (Pixels per inch). Raster files display a wider array of colours, permit greater colour editing, and show finer light and shading than vectors — but they lose image quality when resized. An easy way to tell if an image is raster or vector is to increase its size. If the image becomes blurred or pixelated, it’s most likely a raster file.
Raster files are generally larger than vector files. They can contain millions of pixels and incredibly high levels of detail. Their large size can impact device storage space and slow down page loading speeds on the web. However, you can compress raster files for storage and web optimisation to make sharing faster and easier.
You might have heard that for web you should have an image that is 72ppi, that is because in the early days of the web, monitors and screens had a typical resolution of 72 pixels per inch, and this convention was adopted to display images accurately on those screens. It also allowed for quicker loading times for webpages. This is not always the case anymore, high resolution modern screens can allow for much higher pixel densities. Newer image formats such as WebP offer better compression without compromising the quality.
Compatibility and conversion:
You can open raster files in many different apps and web browsers, making them easy to view, edit and share. Vector files aren’t as accessible — many vector file types require specialised software to open and edit the files. Though it can present some challenges, it’s possible to convert vector files to raster or raster files to vector when needed (although raster to vector may affect the final look depending on what the file is).
What are the main file types you might hear and how should you use them?
JPEG (JPG - Joint Photographic Experts Group)
Usage: Ideal for photographs and images with gradients.
When to Use: Web images, digital photography.
PDF (Portable Document Format)
Usage: Preserves document formatting and can contain text, images, and interactive elements.
When to Use: Documents meant for sharing, printing, or preserving formatting.
PNG (Portable Network Graphics)
Usage: Supports transparency and lossless compression.
When to Use: Web graphics, images with transparency.
EPS (Encapsulated PostScript)
Usage: Vector graphics, often used for logos and illustrations.
When to Use: Logos, illustrations, vector-based images.
SVG (Scalable Vector Graphics)
Usage: Scalable vector graphics for web applications and websites.
When to Use: Web graphics, responsive design, logos.
GIF (Graphics Interchange Format)
Usage: Supports animations and is suitable for images with a limited colour palette.
When to Use: Simple animations, images with few colours.
PSD (Adobe Photoshop Document)
Usage: Proprietary format for Adobe Photoshop, retains layers and editing information.
When to Use: Working files for graphic design, photo editing.
RAW (Camera Raw Image)
Usage: Unprocessed image format containing minimally processed data from a digital camera.
When to Use: Professional photography, advanced image editing.
Bonus info
Is a PDF a raster or vector?
Most PDFs are vector files. However, it depends on the programme used to create the document because PDFs can also be saved as raster files. For example, any PDF created using Adobe Photoshop will be saved as a raster file.
Just a quick note about PNG vs JPG
JPG’s don’t support transparency so if you want to overlay a graphic or logo over an image, pattern or texture, you will need something like a PNG file that supports Transparency.
Other File types you might hear about
MP3 (MPEG Audio Layer III)
Usage: Audio compression format widely used for music and other audio files.
When to Use: Music files, podcasts, general audio.
MP4 (MPEG-4 Part 14)
Usage: Multimedia container format that can store video, audio, subtitles, and images.
When to Use: Video files, online streaming, multimedia presentations.
DOCX (Microsoft Word Open XML Document)
Usage: Microsoft Word document format for text documents with formatting and images.
When to Use: Text documents, reports, resumes.
XLSX (Microsoft Excel Open XML Spreadsheet)
Usage: Microsoft Excel spreadsheet format for organizing and analyzing data.
When to Use: Spreadsheets, data analysis.
PPTX (Microsoft PowerPoint Open XML Presentation)
Usage: Microsoft PowerPoint presentation format for slideshows with text, images, and multimedia.
When to Use: Presentations, slideshows.
JSON (JavaScript Object Notation)
Usage: Lightweight data interchange format often used for web APIs and configuration files.
When to Use: Data interchange between applications, configuration files.
TXT (Plain Text)
Usage: Simple, plain text format without any formatting or styles.
When to Use: Code files, simple text documents.
TIFF (Tagged Image File Format)
Usage: High-quality images and photographs, often used in professional printing.
When to Use: Professional printing, archiving high-quality images.